【デザインハック】Clipularを使ってWebデザインのリファレンス集めをしちゃう!

どうも、デザイナーのホサカです!
だいぶ久しぶりの投稿になってしまいました。苦笑
これからは怠けず、しかし変わらずマイペースに更新していきたいと思います!
さて、今回は普段私が使っているツールをご紹介したいと思います。
その名も「Clipular」。
Chromeの拡張機能なのですが、ブラウザのスクリーンショットを撮り、オンライン上に保存してくれる超便利ツールです。
普段情報収集として、Pinterestやその他に優良デザインをまとめてくれているサイトなどを見ることが多いですが、そこで気になったものを簡単に保存・まとめるツールとして、とても重宝しています。
使い方
細い登録や導入方法なんかはもっと前に紹介してくれているサイト様がたくさんあるのと、簡単なので今回は私が普段使ってる部分のみで他は割愛しちゃいます☆
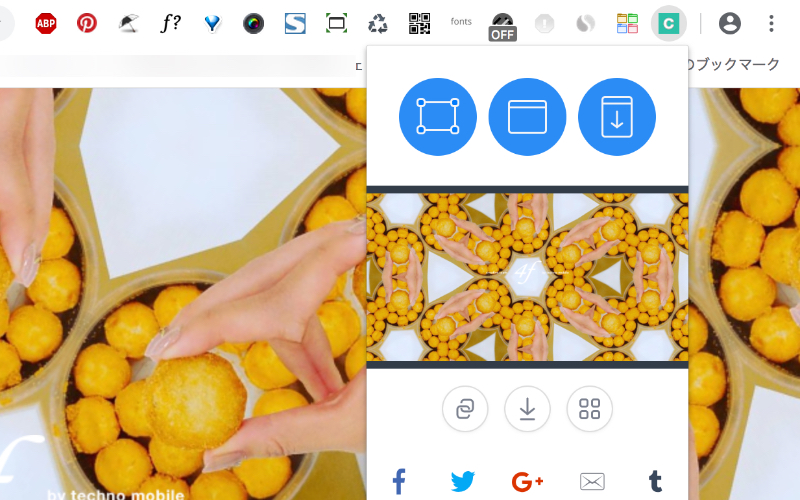
1、ブラウザのキャプチャを撮る

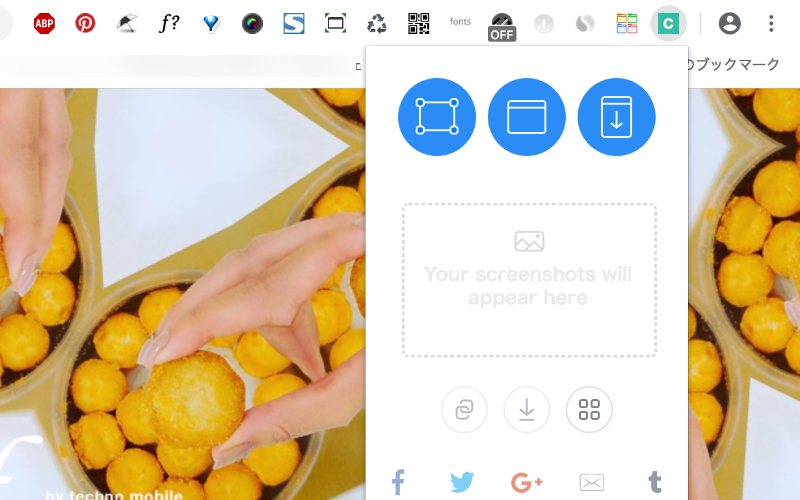
拡張機能として追加されたClipularのアイコンをポチっと押すと3つのアイコンが出てきます。
左から、
- ブラウザ内の好きな部分を切り取って保存
- 見えているブラウザ画面部分を保存
- 表示されているWebページ全てを保存
ができます。
緑のアイコンが赤くなると保存完了です!

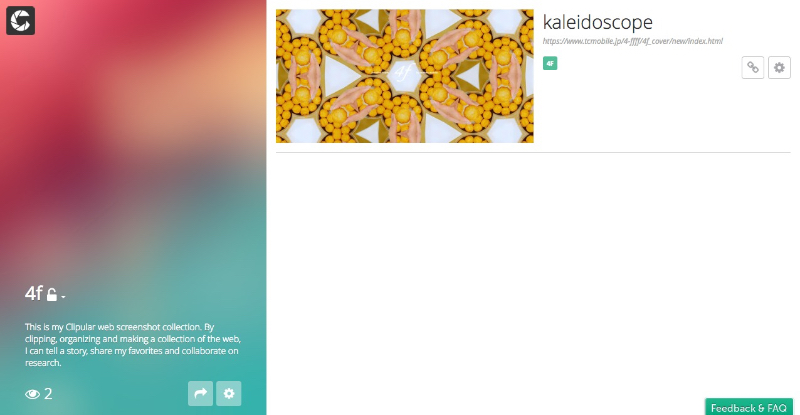
保存したキャプチャの下のアイコンで、次のアクションが選べます。
- 保存したキャプチャのリンクをクリップボードする
- 保存したキャプチャを画像データとしてダウンロード
- リストとして保存してあるアルバム一覧へ移動
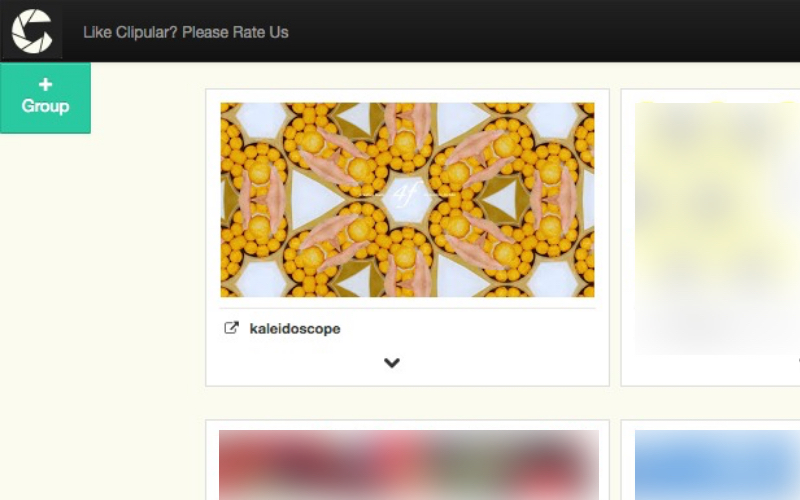
3つ目のアルバム一覧でそれまでに保存した他のキャプチャも確認することができます。
普段はこれしかしないんですが(笑)、次はもう少し便利にするために保存したキャプチャを管理する方法もご紹介したいと思います。
2、保存したキャプチャを整理する
前述のアルバム一覧からキャプチャをグルーピングすることができます。

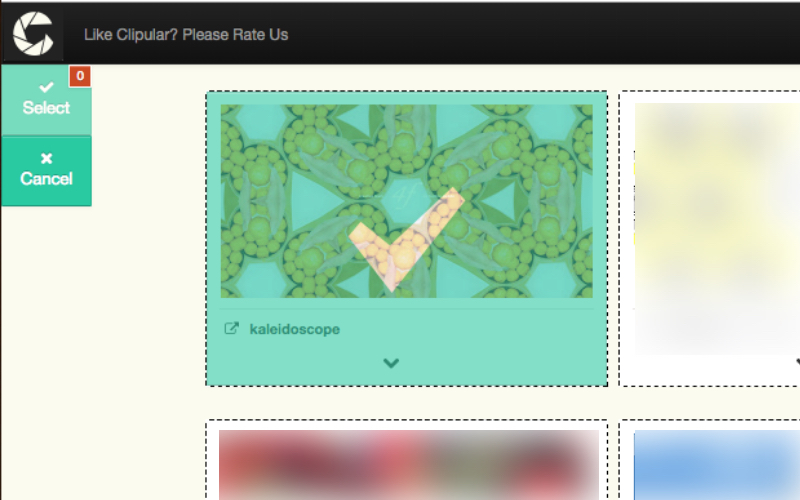
左上の「Group」のボタンを選択するとそれぞれのキャプチャを選択することができます。

選択したキャプチャを保存して、グループ名をつけて保存します。

保存されたグループは公開・非公開が選べ、さらに他の人へ共有することもできます。
案件や系統別にまとめられて、とても便利です!
まとめ
なんと操作はこれだけw とっても簡単ですね。
昔は、pinterstでデザインの参考となるものなどを管理していました。
でも、保存するにもいちいち画像キャプチャをとって、リンクやタイトル設定して…と手間が多くて面倒になってたものが一気に解決されて大満足な機能です。
みなさんもぜひ活用ください。
こういった「良いもの!」を普段から収集・共有しておくことで、デザインの方向性やイメージのちょっとした相違が生まれづらく、微力ながらプロジェクトが円滑に進むサポートになったりもするのではないでしょうか。
それでは今回はここまで。


