新人デザイナーの文字組み修行

こんにちは、新人デザイナーのmakoです。
髪を染めるのが好きすぎてそろそろピンクにしたいなと思っているこの頃です。
入社して間も無く、先輩がバナーについて学ぶ勉強会を開いてくださいました。
私はそこで初めてバナーを作ったのですが、なかなかうまく作れず早々に文字組みの壁にぶち当たりました。
小さい枠に文字を詰め込むのがこんなに大変だとは思いませんでした…。
文字の情報をうまく扱うにはまだまだ理解が足りない、どうせならとことん研究してやろう!!と思い”文字組み修行”をはじめました。
理解をするために始めた”文字組み修行で”得たことについて、2回に分けてまとめようと思います。
文字組み修行前の課題点
・文字組みの基礎を知らない
・参考の良いところを見極める力が足りない
・参考を生かす経験(知識)が足りない
以上3つの課題があると感じました。
良い文字組みの基礎を知るには、良い文字組みを真似することで学べると考えました。
そこで、読みやすくわかりやすいバナーやメインビジュアルのトレースをしてみることにしました。
取り組む上でのルール
1日に30分、一つのバナーから細かい決まりや基本を見つけるために、以下のルールをもうけてみました!
・見本のバナーにグリットをつけて、全体の決まりを見つける
・大枠のルールを見つけたら、あしらい等の細部に注意する
・トレースの数をこなしたら、バナー同士を比べ違いを見つける
気づいたこと
実際にトレースをしてみると細かいところまで見なければいけないとわかり大変でした。
“神は細部に宿る”は本当ですね…。
たくさんの気付きの中でも以下の3つが重要になってくるのではないかなと感じました。
1.フォント
フォントを大きく「明朝体」「ゴシック体」にわけ、
どういった特徴があるのかを考えてみました。
◆明朝体
ゴシック体に比べ読ませたいもの、落ち着いている印象を与えたいときに使われている。
文字自体が直線ではないため、文章を組むときに注意が必要。
◆ゴシック体
目立たせたい場合に、大きくしたり太くしたり工夫して使うとより目立って見える。
直線的なので文章同士をまとめやすい。

どちらのフォントを選ぶかによって、デザイン全体の雰囲気が変わってくると感じました。
例えば歴史を感じさせたい商品や、和風の商品バナーを見ると明朝体、通販などのセール告知や塾などの学習系にはゴシック体が多く使われており、無意識にもイメージができていると思います。
フォントの歴史や作られ方を調べると、なぜそのイメージを持っているかのヒントになって面白いかもしれません。
他にも違う印象や、使い方があると思うのですが以上がざっくりとした私の文字に対する感想になります。
(色んな組み方をしていくとまだまだ発見やコツがありそうなので今後もフォントについて考えていきたいです!)
2.サイズ

次はサイズの持つ効果について。
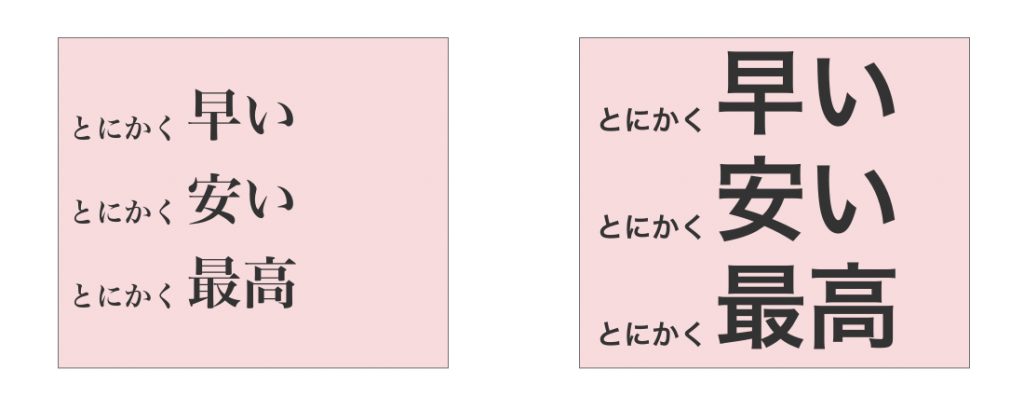
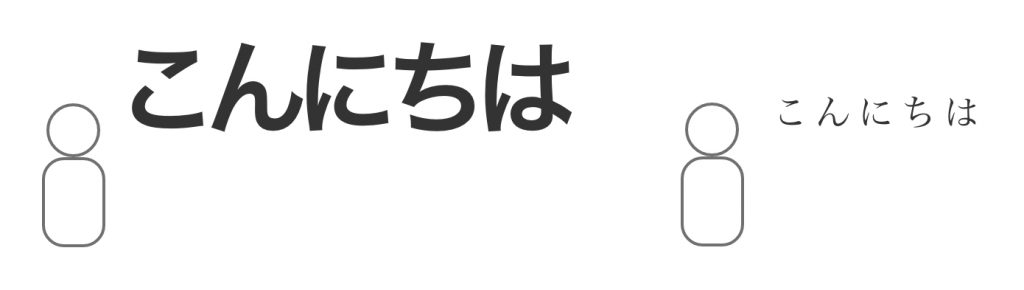
文字のサイズや太さによって、目立ち度や声量を表現することができるのではないかと考えました。
情報に優先順位をつけ、サイズにメリハリを出すことで目立ち具合が変わってきます。
そして、文字の太さや詰まり方は、声量に例えると分かりやすいのではないかと思いました。
例えば、ゴシック体でサイズを大きくし、文字同士をギリギリまでつめるとかなり大きな声で叫んでいるように感じます。
逆に、明朝体で細く文字の間をゆったりにすると、落ち着いたトーンで喋っているような人のセリフに見えてきます。
3.組み方
サイズの話に近くなりますが、情報同士の間隔や置き方でテンポの変化を表現できるのではないかと考えました。
会話に例えると、話し方の雰囲気に近いです。
情報同士をゆったりとした間隔でおいたり、ぎゅうぎゅうにつめたり、情報の量を調整することによって印象が変わってきます。
また1つの文章が長い場合、文章全体を太字にしたり、大きくすることはあまり向いていません。
この場合は文章の中でさらに強調したいところを大きくしたり、他を細くすることで情報が整理しやすくなるのではと感じました。
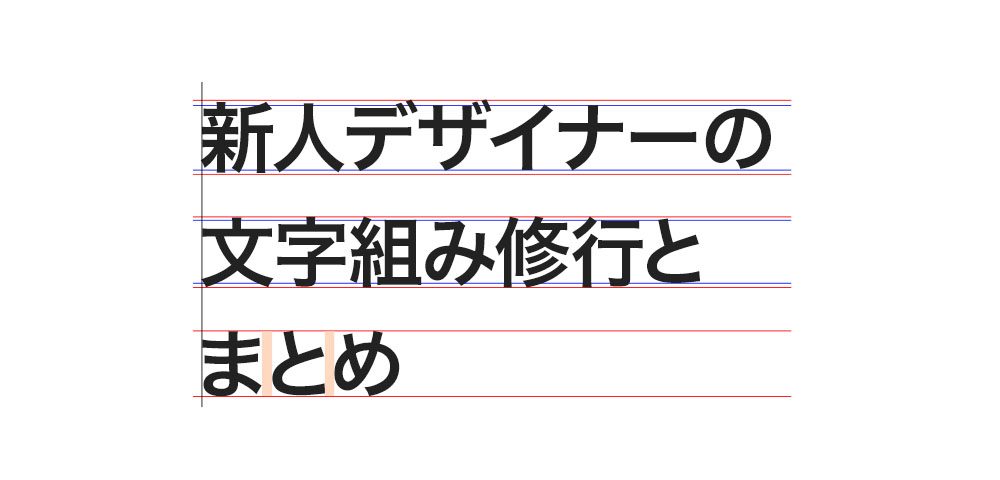
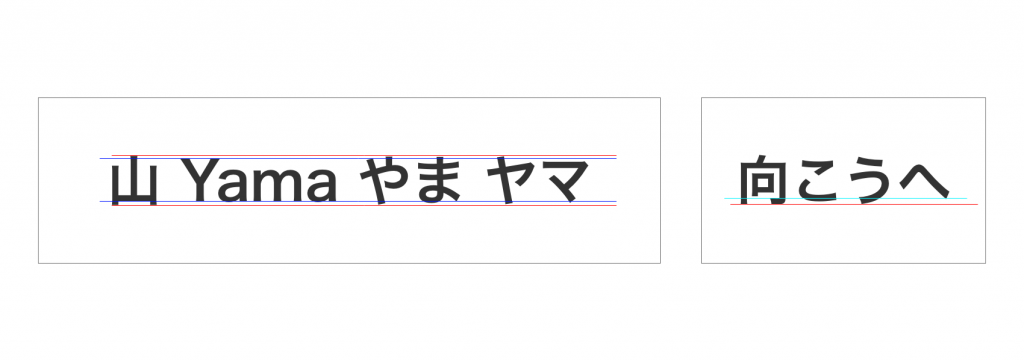
ここから細かい点になってしまいますが、「」を使う場合は括弧だけウェイトを下げたり、「へ」などの文字は他の文字に比べてベースラインが浮いているのでどこに揃えるのかを考えたり、こう言った細かいところも調整していくとより文章にまとまりが感じられました。

「フォント」「サイズ」「組み方」この3つを考えることで、組んだ文字で伝えたいことが、自分の中でまとまってくるのではないかと思います。
今回出てきた疑問点
実際に色んなバナーをトレスしてみて、さらにわからないところが出てきました。
・文字同士をあえて広げる場合はどこを基準に見るのか
・文頭を揃えてもずれて見える時は何を基準に揃えればいいのか
・欧文の「T,F,g,y」など余白が偏った文字のカーニングの見る基準
この疑問は次回の記事でまとめていきます!
超個人的な文字組みチェックシート!
まだまだこれらのコツは体に染み付いていないので、自分の作業のためにチェックシートを作ってみました!
・センター揃えなのか、端揃えなのかのパターンを考える
・情報ごとにブロックを決める
・まとまりを決めたら、塊ごとの優先順位を決めサイズを調整する
・内容や、どこを目立たせたいのか、どこを読ませたいのかを考えフォントを決める
・縦ラインの基準を決める
・文章や単語で縦横が混在する場合、差をつけて読みにくくならないようにする
・1行にサイズが違う文字が入る時は、ベースラインに気を付ける
・数字が情報のメインになる場合、単位などは小さくして数字を目立たせる
・。、「」などはべた打ちではなく小さめにする
・カーニングをする(カーニングについて次回もっと細かくまとめたいと思います。)
以上の点を意識して文字組みをすると、少しずつまとまりが出てくるのではないかと感じました。
実際に私のチェックシートを使ったビフォーアフターを載せます!

こうやってみると、何も考えずにただ置いてる方本当にひどいですね…。
チェックしている方もまだまだですが、初期よりは成長できているように感じました!
まとめ
文字組みはただ目立たせたいところばかり見るのではなく、情報の優先順位や伝えたいことをしっかり考えてから組んでいくことが大事なのだなと気付きました。
そして、大枠の理解・整理をし、より細かいところに注意していくことで、自然で見やすい文字組みが出来るのだなと感じました。
次回は、今回出てきた疑問点をもとに、カーニングや余白についての考察をまとめていこうと思います。


