画像&チュートリアルで説明!Twitterでbotを作る【準備編】

こんにちは、クリエイティブチーム4f デザイナーのMaiです。
突然ですが、Twitter APIってご存じですか?
Twitterは日々世界中から膨大な情報が集まってくるお馴染みのSNSですが、「Twitter API」はこの膨大な情報を手軽に扱うことができる「Application Programming Interface」(略してAPI)です。
APIを使えば、俗にいうbotや診断メーカーも自分作れちゃいます!
<たとえばこんなことできます>
- ハッシュタグ検索してきたツイートの画像でギャラリーをつくる
- 「iPhone」をキーワード検索して最新情報を逐一ゲットする
- 定期的に情報をつぶやいてくれるTwitterbotを作ってみる
APIをよく知らない、プログラミングに馴染みがない人には敷居が高く感じるかもしれません。
今回はそんな方のために「Twitter API」のはじめ方を画像つき、チュートリアル形式でご紹介していきます。
Twitter APIって何ができるの?
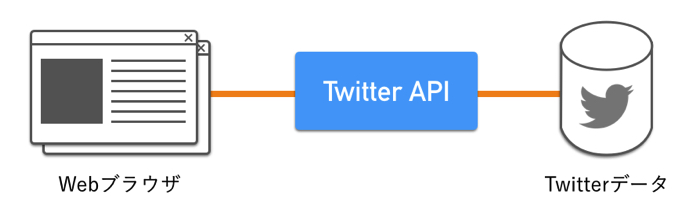
Twitter APIの役割は、Webブラウザ(で動作するプログラム)と、Twitterのデータの間をとりもってくれる接続部分です。本当にざっくりした図ですが、以下のようなイメージです。

このAPIを使うことで、Twitterの特定/不特定多数のユーザのツイートを取得したり、特定のアカウントにツイート投稿させたり、結構いろんなことが出来ます。
Twitter APIってどうやって使うの?
以下の6STEPで準備完了です。
1. 動作確認用のサーバをレンタルする
2. Twitterのアカウントを作る
3. Twitter Developersに登録する
4. 「アクセストークン」を取得する
5. 「TwitterOAuth」をダウンロードする
6. ためしに使ってみる(動作テスト)
STEP1 動作確認用のサーバをレンタルする
TwitterのAPIを使うには、Webサーバ上で動作するプログラムが必要です。
プログラムを動かすためのサーバをレンタルしておきます。
htmlとphpを使っていくため、phpに対応したサーバを契約しましょう。
※さくらのレンタルサーバのスタンダードプランなどは、phpに対応しています。
さくらのレンタルサーバ
出来る方は、XAMPやMAMPなどでローカルサーバを立ててもらうことでも大丈夫です!
STEP2 Twitterのアカウントを作り、ログインしておく

これはご説明するまでもないかと思います。
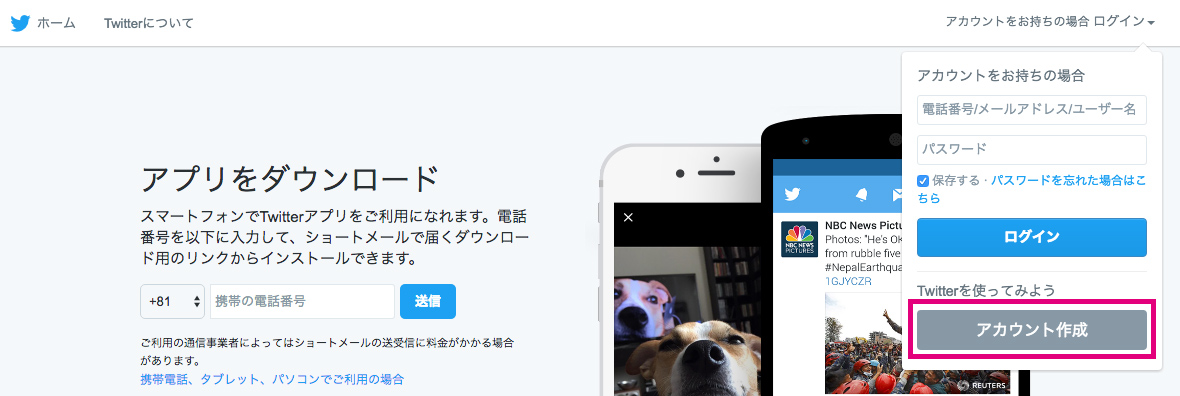
Twitter公式サイトにアクセスし、適当なアカウントを作成してください。
STEP3 Twitter Developersに登録する
1. Twitter DevelopersのApplication Managementへアクセスする
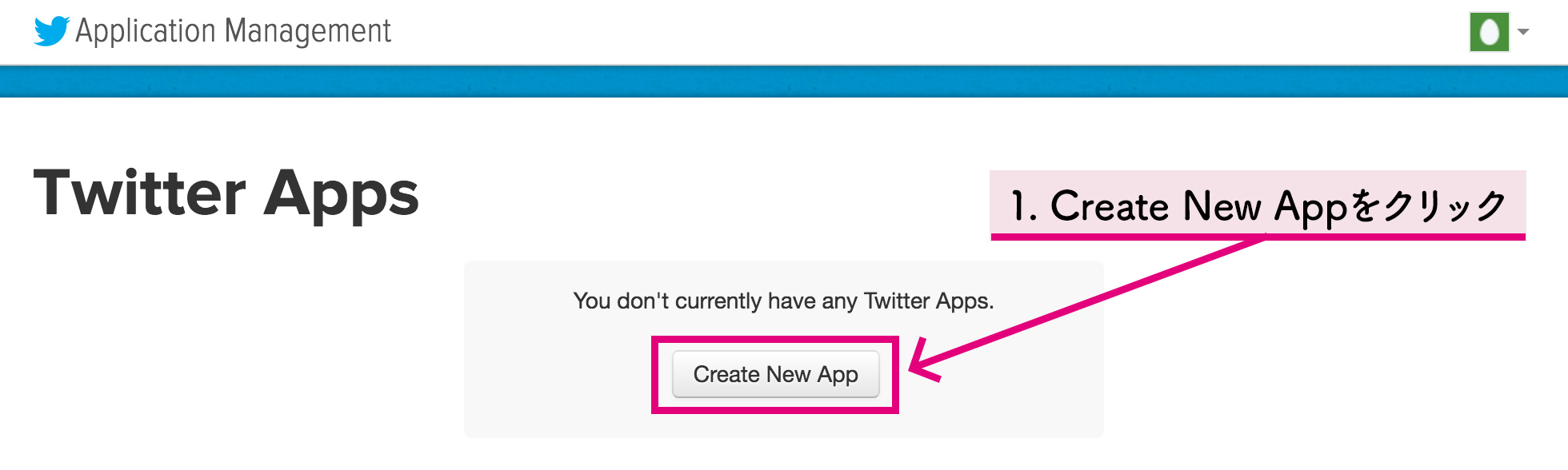
以下のサイトへアクセスし、「Create New App」をクリックします。
https://apps.twitter.com/

2. 必要な情報を入力する
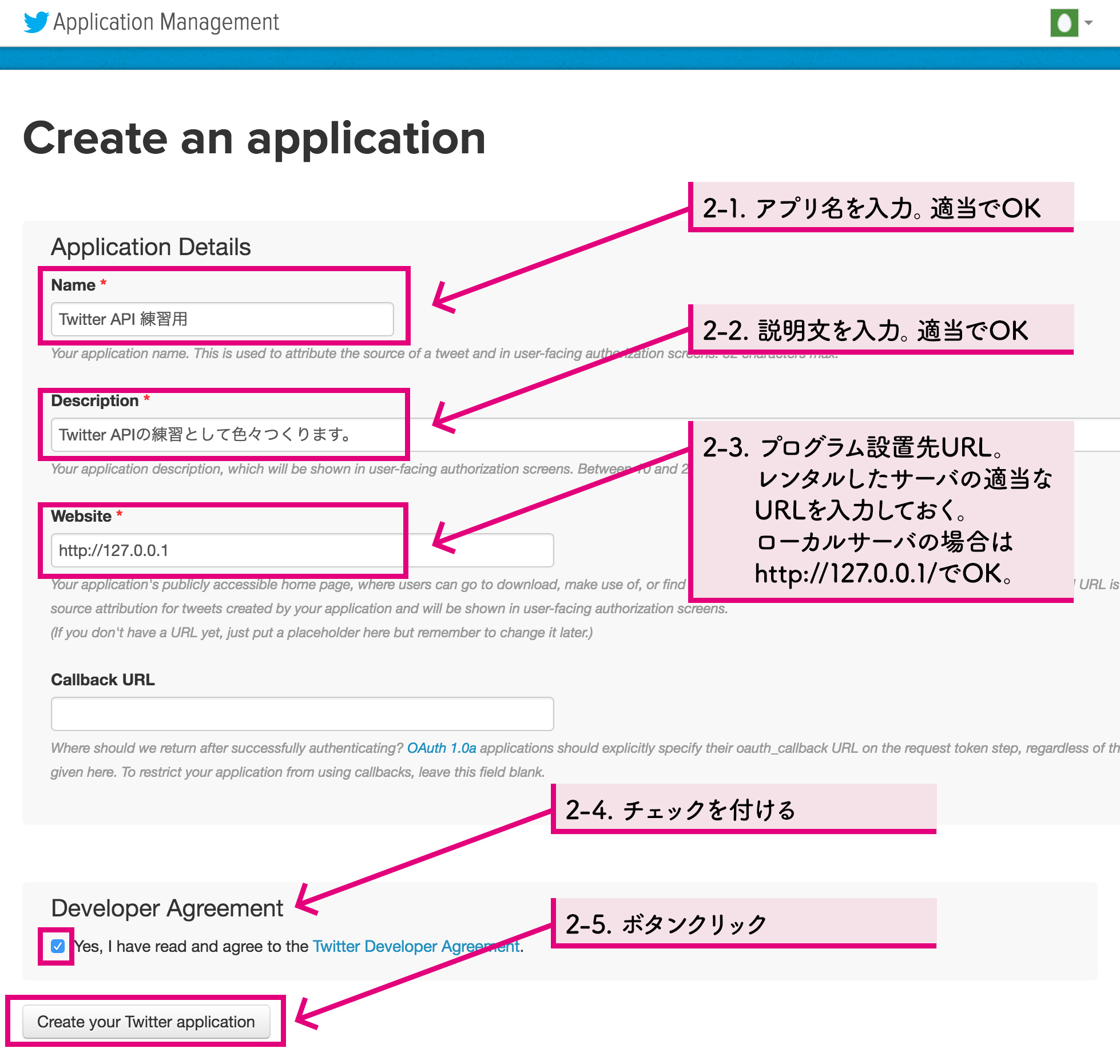
表示された「Create an application」画面で、登録に必要な情報を入力し、「Developer Agreement」にチェックを付けて「Create your Twitter application」をクリックします。

- Name
アプリの名称。適当でOKです。 - Description
アプリの説明文。こちらも適当でOK。 - Website
プログラムの設置先。先ほどレンタルしたサーバの適当なURLを登録しておきましょう。ローカルサーバで作成するときは、http://127.0.0.1(http://localhost)を入れてもOK。 - 「Developer Agreement」にチェックを付けます。
- 「Create your Twitter Application」をクリック。
STEP4 「アクセストークン」を取得する
1. 権限(permission)を設定する
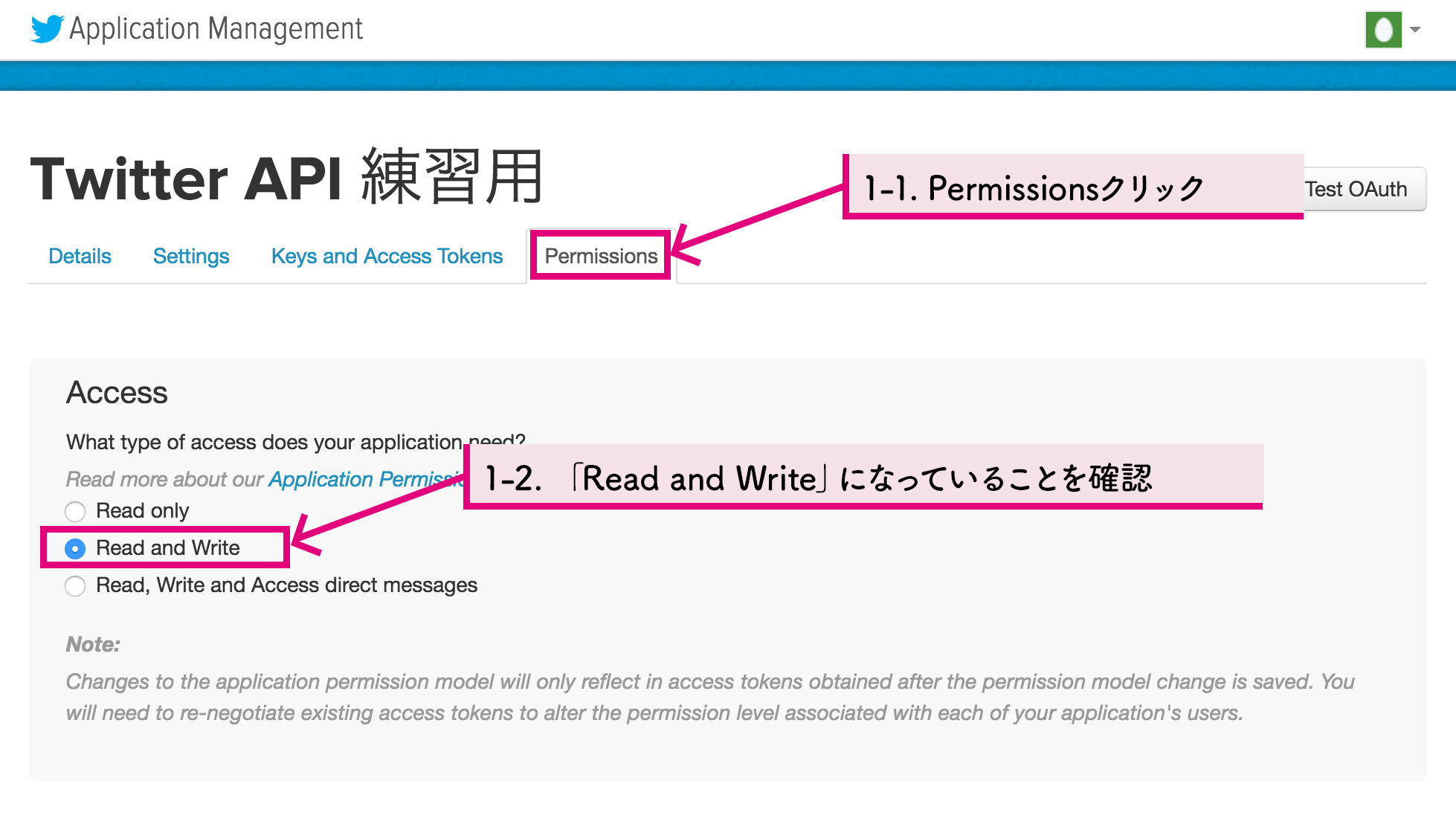
アクセストークンを払い出す前に、作成するアプリの権限(permission)を確認しておきましょう。タブ内の「Permissions」をクリック。
「Read and Write」を選択して「Update Settings」をクリックします。(すでになっている場合、何もしなくてOK)

2. アクセストークンを払い出す
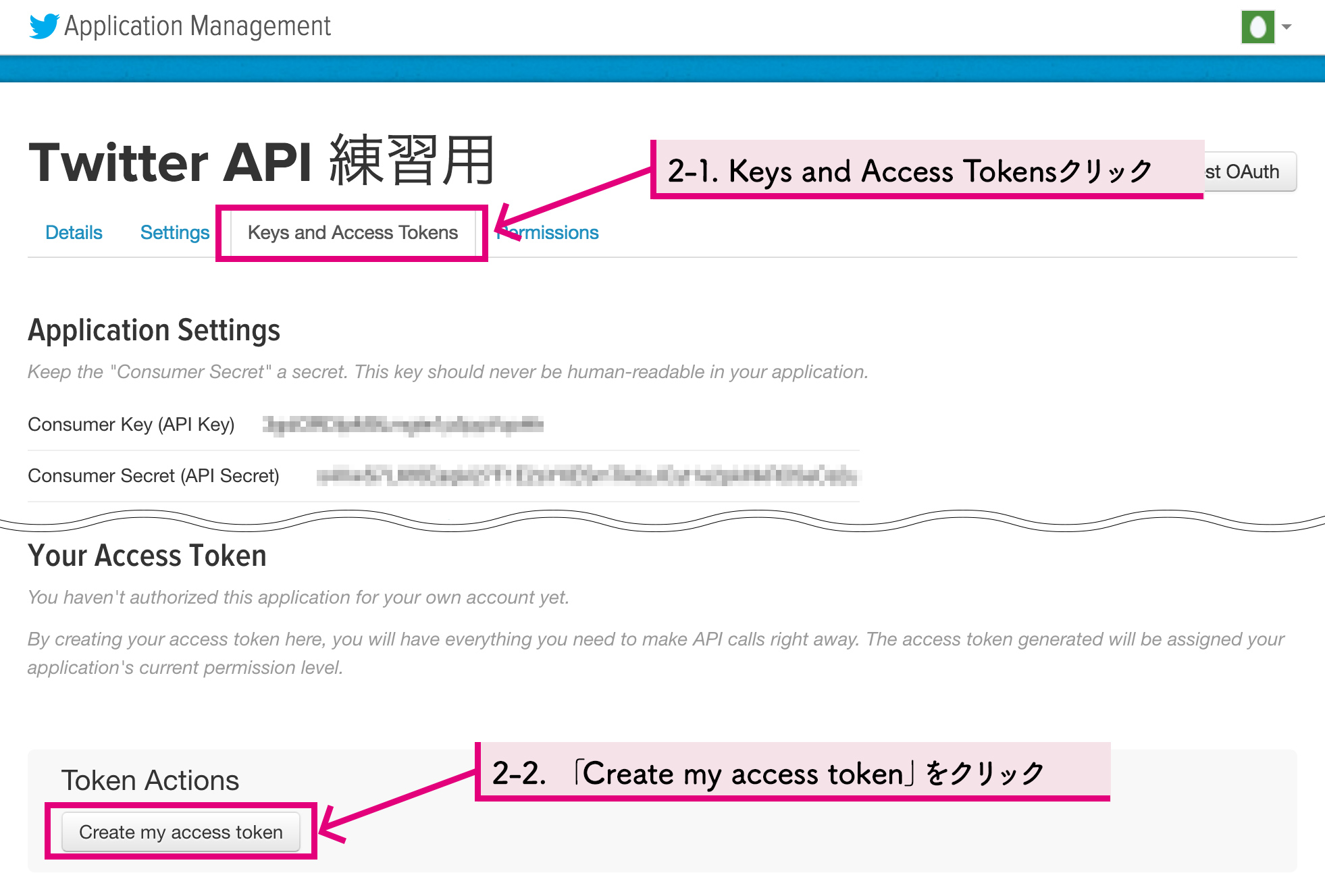
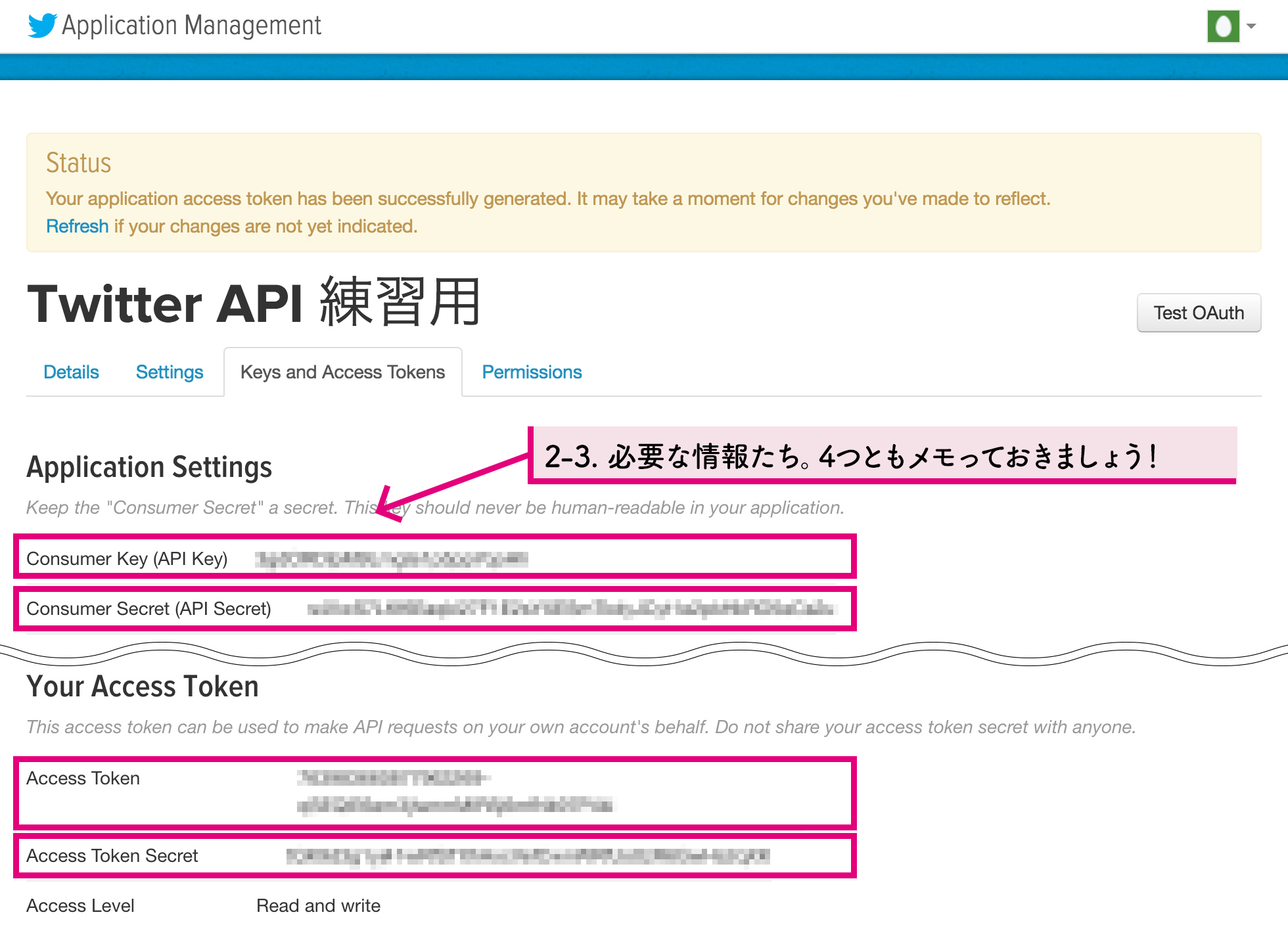
タブの「Keys and Access Tokens」をクリックします。
ページ最下部にある「Create my access token」というボタンをクリックしてください。

「Your Access Token」というエリアに、トークンの情報が表示されます。

これで認証に必要な情報「consumer key」「consumer secret」「access token」「access token secret」が揃いました!これらは後ほど使うのでメモしておきましょう。
突然出てきたこの「アクセストークン」。すごくざっくり言うと、IDやパスワードのようなものです。
TwitterのAPIを使うときに、以下4つの情報で認証します。
- consumer key
- consumer secret
- access token
- access token secret
「consumer key」と「consumer secret」は登録した時点で自動的に作られるのですが、「access token」と「access token secret」は作成ボタンを押しに行く必要があります。
STEP5「TwitterOAuth」をダウンロードする
先ほど取得した情報を元に、認証を行ってくれる便利なライブラリが提供されています。
https://github.com/abraham/twitteroauth
「Clone or download」より、zipファイルをダウンロードしてください。
解凍すると「twitteroauth-master」というフォルダが展開されます。
STEP6 ためしに使ってみる(動作テスト)
1. テストアカウントで適当な言葉をツイート。
後ほど、ちゃんとプログラミングが動作しているか確認するため、適当にツイートします(なんでも良いですが、ひと目で「この文章が出たということは、成功した」とわかるような文章にしておくといいです。)

2. 以下のテキストをコピーして、「test.php」という名前で保存
//APIから返ってきた内容を確認する。
echo $user->status->text;
?>
test.phpは「twitteroauth-master」フォルダーと同じ階層に置きます。
3. 出来たファイル群をアップロードする。
「test.php」と「twitteroauth-master」フォルダの中身をすべてUploadし、確認
ファイルを全てUploadしましょう。
アップロード用のツールは、Windowsなら「FFFTP」、Macなら「FileZilla」などお好みで!
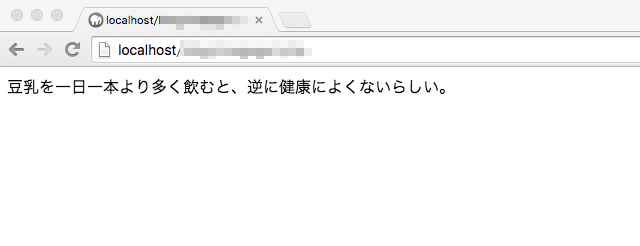
完了したらWebブラウザにURLを入力して、見てみましょう。
※ローカルサーバで作業されている方は、http://localhost/格納先フォルダ名/test.phpにアクセスしてみてください。

こんな感じでさっきツイートした内容が表示されていれば、OKです!Twitter APIを使用し、アカウントのツイートを取得することができました。
次回はもうちょっと実用的な使い方として、「STREAMING API」を使って、自分の代わりに情報収集してくれるWebアプリの作り方をご紹介します。