【GMコラム vol.7】Webデザイナーの私が参考サイトを選ぶ時の2つの軸

おはようございます!いよいよ12月、2016年も最後の月になりましたがあっという間に過ぎて年越しそば食べてるんだろうなと思ってるデザイナー、Ayumiです。
朝のちょっとした時間に読めるクリエイティブな話題をお届けする、GOOD MORNINGコラム(略してGMコラム)!
今日は以前メンバーに聞かれてまとめたことをみなさんにもご紹介しようと思います。
Webデザイナーが参考サイトを探す時は2つの軸でみよう
みなさんは社内やクライアントと意識合わせするために、参考サイト(リファレンスやベンチマークとも言いますね)を探しますよね。とくに、アイデアを求められたり、全然自分の知らない分野だと尚の事です。
ある時、チームのデザイナーさんに「鈴木さん、参考サイトを(※)探す時の基準とかあれば教えてください!」と言われました。意外と聞かれると自分がやってることをあまり言語化したことがなかったので、その時伝えたことをここでもご紹介します。
私は、参考サイトを探す時は下記の2つの軸があると思っています。

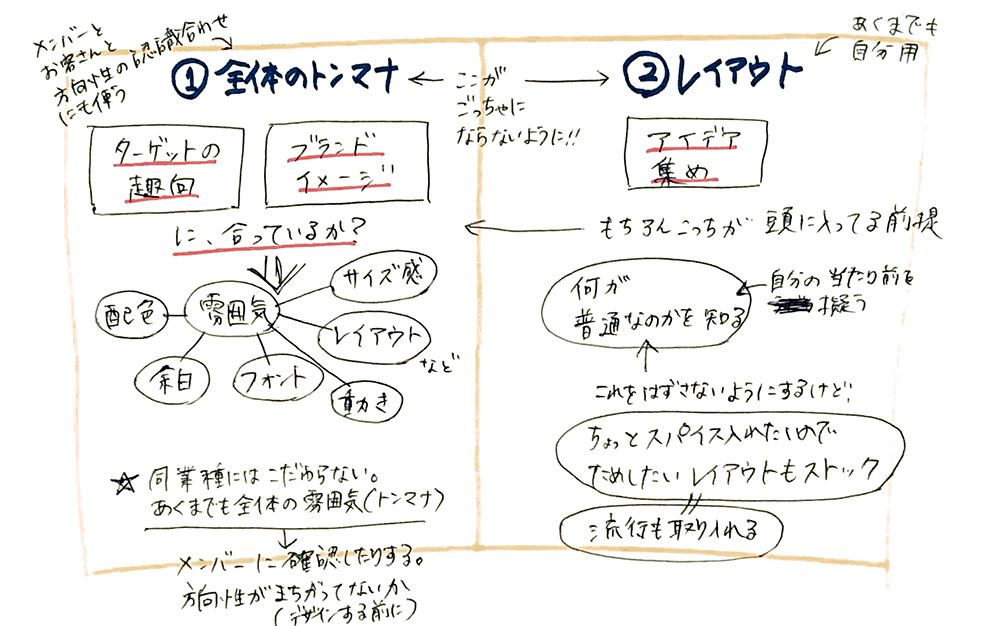
▲ その時、実際に書いた手書きメモ(汚くてすみません‥)
① 全体のトンマナ
② レイアウト(のアイデア?っと言ったほうがいいかな)
この2つは、よくごっちゃにしがちなので、
そこをちゃんと自分の中で整理して探すことが大事かもしれません!
『①全体のトンマナ』は、【客観的にみれる】ことが大事。
・ターゲットの趣向に合っているか?
・ブランドイメージに合っているか?
→ これからこのブランド(企業やサービス)が目指したいところとかも頭に入れときます。
なので、【自分がズレてないか?】をメンバーと共有して意識合わせすることが参考サイトを探した後はとても大切だと私は思っています。
もちろん、リファレンスとしてお客さんにみせることもあります。
『②レイアウト』は、アイデアなのであくまでも【自分用】。
こっちをデザイナー以外(ディレクターやクライアント)にみせると「?」ってなるので、上記あげた①と②をごっちゃにしないでちゃんと自分の中で整理した方がいいというのはそういう理由です。
あと、レイアウト悩んだときとかは、業種とかトンマナが今回の案件に全然関係なくても、本当に配置やあしらいだけ参考にすることもあります。
まとめ
なので、まず参考サイト探すときは、いきなりWebデザインまとめサイトを見るのではなく、その担当の案件を理解して頭に入れとくことかもしれません!
理解できなかったら、調べる。整理する。周りに尋ねる(メンバーだけでなく、クライアントはもちろん、その業種を知ってる知り合いや親にも聞くことがあります)。
私の参考サイト探す基準って呼ばれるものはここになるのかなあと思います。
デザイナーがやりがちなのは②だけで参考サイトを探すことですね、、たぶん。
少しでもご参考になれば幸いです。
それでは、今日もハッピー&クリエイティブな1日を!