【GMコラム vol.8】アイコンはやっぱりオリジナルが一番だね

おはようございます!会社前のイチョウが真っ黄色で綺麗です。最近ちょっとだけ暖かいので、ちょっとだけ眠たいデザイナーのAyumiです。
朝のちょっとした時間に読めるクリエイティブな話題『GOOD MORNINGコラム(略してGMコラム)』をお届けします。
テクノモバイルのクリエイティブチームではWebサイトだけでなく、アプリのデザインもしています。
アプリと言えば大事になってくるのがアイコンです。
意外と配布されてる素材を使ってしまいがちですが(素敵なのがたくさんありますしね)、やはりオリジナルで作れるのが一番いいですよね。アイコンはいわゆるサインデザインとも言えると思うのですが、小さいからこそ細部のこだわりがとても大切になってきます。
アイコンセットを作る時の細かいけど大切なポイント

1. 線の太さや隙間を揃える
線を2pxで統一するなら、1pxや3pxを作らずに統一する。あと、隙間も線を2pxするなら、1pxにしないこと。最小値を決めるイメージかもしれません。
2. 角丸を統一する
角丸をつけるなら、角丸の数値は揃えましょう。逆に角丸つけないから、角丸はつけないこと。
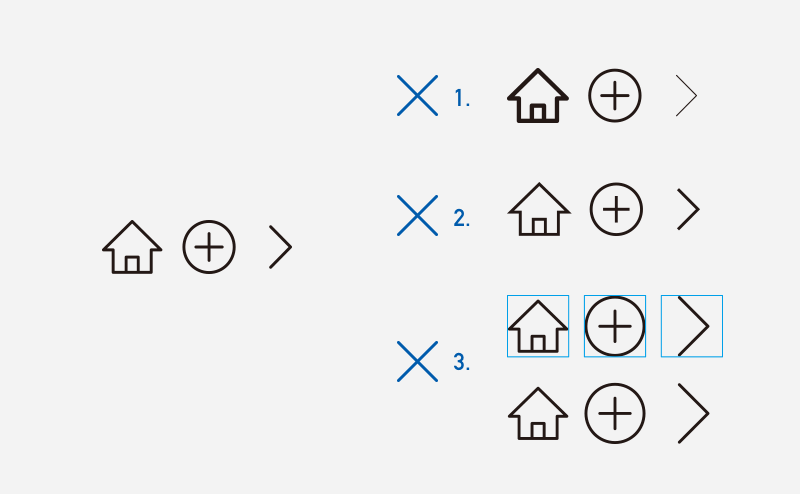
3. 大きさはガイドに頼りすぎない
アイコンをガイドに沿って高さや横幅を揃えてしまうと、複数のアイコン並べたときに、大きくみえたり小さくみえたりしてしまいます。
基準は必要ですが、ガイドに頼りきりもNGです。最後はそれぞれアイコンの空間を意識して、サイズ感を調整しましょう。
一から作らずとも、足りないアイコンを作る時にもぜひ上記のポイントを調整して作ってみてください。
それでは、今日もハッピー&クリエイティブな1日を!