【GMコラム vol.13】ニュアンスや配色の共通認識をつくる『デザインの方向性シート』

おはようございます!趣味で書道をやっているので、どうしてもデザインを白黒にしてしまいがちなデザイナー、Ayumiです。
朝のちょっとした時間に読めるクリエイティブな話題『GOOD MORNINGコラム(略してGMコラム)』をお届けします。
みんなにオススメしたい、私の『デザインの方向性シート』を公開!
デザインとなると、みんなニュアンスや雰囲気で話しがちです。
「かわいくしたいから、ピンクに」
「スタイリッシュにしたい」
でも、例にあげた「かわいい」や「スタイリッシュ」などの単語って、人によって解釈がさまざま。
経験や環境が違うので当たり前のことなのですが、デザインするときにそんな会話が飛び交ってしまうと困りものです。
そんなとき、私は色や雰囲気(言わばトーン&マナーですね)の理由づけとして、
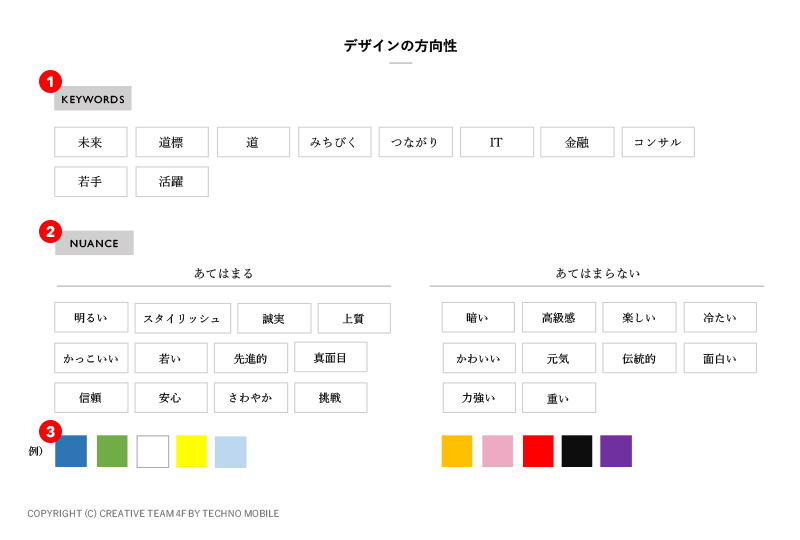
下記の『デザインの方向性』というシートを作っています。
(1)まず、今回の案件に関係する『キーワード』を書き出します。
キーワードをなんとなくあげるのはNGです。
しっかりその案件のことを調べたり、クライアントにヒアリングをしてピックアップしましょう。
(2)次にキーワードから連想される『ニュアンス』を書き出します。
そう、ニュアンスなんです。でも、1であげたキーワードに沿ってニュアンスをあげているので、ある程度根拠のあるニュアンスになります。
でも、ここで大事なのは、「あてはまる」だけでなく「あてはまらない」も置くこと。
違うものを排除できるので、誰がみてもわかりやすいし、あれもあてはまるんじゃないか?これもあてはまるんじゃないか?みたいな余計な思考もブロックできます。
(3)ニュアンスから連想される『色』を置いていきます。
色についてはあくまでも客観的に置いていきましょう。色の勉強をしたことがある人なら、おそらく一般的にこの色はこう感じるというのを学んだのでは?
もちろん流行もあります。
それらのことは、自分の知識や経験だけに頼らず、勉強や情報収集を普段からおこなっておきましょう。
ここで終わりではありません!
(4)制作メンバーやクライアントにしっかり共有して『共通認識』にしましょう。
その時、自分もズレていることが多いにあるので、意見を聞いて反映することも忘れずに。
共通認識を作ることで、まわりに「赤を青にして」と言われても、シートをみせて「こういう理由で赤にしようと決めたではありませんか」と、全員の軸ずれを防ぐことができます。
一番困ってしまうのは、
本当に表現したい・伝えたいと思っている本質や目的からどんどんズレていってしまうことです。
ただ、シートに頼りすぎるのも過信につながってしまうので(例えば途中でコンセプトが変更になったらもちろんこのシートのキーワードが変わってきたりしますよね)、うまく活用してくださいね。
それでは、今日もハッピー&クリエイティブな1日を!