新人デザイナーが1年目で指摘されたミス5選

こんにちは!デザイナーのyukaです。
最近Jリーグがオフシーズンなので土日が暇です(泣)
テクノモバイルに入社して、あっという間に1年がたとうとしています…怖い!!
今回は、そんな私が経験した新人デザイナー1年目で指摘されたミス5選を記事にしていこうと思います。
その1 参考を見ずに自分の好きなようにデザインしてしまう
これは新人デザイナーあるあるではないでしょうか?まずベテランデザイナーさんに比べると、新人デザイナーは圧倒的に引き出しが足りません。
インプット不足がデザインのクオリティをあげられなかったり、ついつい同じデザインになってしまったり、ターゲットのズレを引き起こす原因になります。
新人のうちはとにかくインプットをし、参考を探し順番に順番にデザインしていかないと、ターゲットが男性なのにもかかわらず、自分の好きなかわいい雰囲気のものができあがってしまう…なんてこともあります。
私は先輩に教えていただいた下記のサイトを参考にデザインしたり、空き時間にインプットとして眺めるように心がけています。
MUUUUU.ORG
https://muuuuu.org/
こちらのサイトはクオリティが高いwebサイトが多く、INDUSTRYから業界ごとに絞れるので参考を探しやすいです。
また一覧が見やすくスクロールすると自動でどんどん表示されるので、私は目的がはっきりしているときはこのサイトを使用しています。
Pinterest
https://www.pinterest.jp/
pinterestはwebや広告、チラシなど様々なデザインの参考になるサイトです。
自分のお気に入りをピンしたり、他の人のピンも見れたりするのでデザインの世界がどんどん広がっていきます。
またIllustratorやPhotoshopのチュートリアルなどもあるので、スキルを磨くにもとてもいいサイトです。
その2 なんとなくでデザインしてしまう
なぜこの色にしたのか、なぜこのフォントにしたのか、なぜこの配置にしたのか、後々先輩にレビューするときに何も言えない!ということが何回もありました。
「いいと思ったから!」「かっこいいから!」「びびびっときたから!」ではデザインの説明にはなりません。
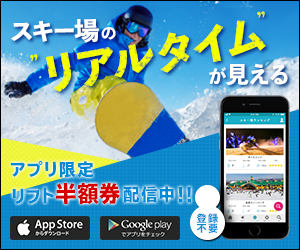
例えば画像のものだと、
・ウィンタースポーツのスピード感を文字を斜めにすることで表現しました。
・勢いのある印象をあたえるためゴシック体を使用しました。
・文字にグランジの加工を加えてスポーティーさを出しました。
など意味を持ってデザインすることが大切だと学びました。

その3 文字組みをしない
バナーやチラシ、ちょっとしたデザインを作る際、私は文字組みをするという意識がありませんでした。
その2にあったように、なんとかフォントの選定はできるようになりました…がそれだけではいけません!!
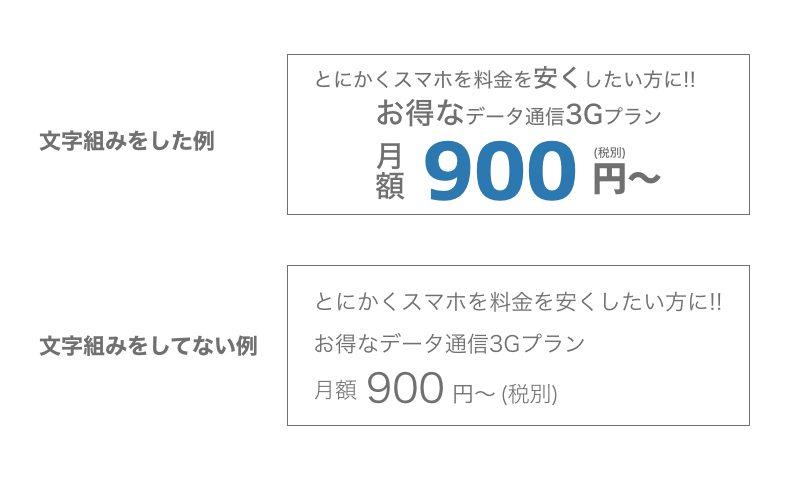
下のバナー画像のどっちの方がお得感ありますか??

※画像はあくまで参考です。
ちゃんと文字組みをするだけでこんなに違いが出るなんて…、タイポグラフィは苦手でついつい忘れてしまったりしますが、1文字1文字違和感を見破れる目を養っていきたいです。
その4 頭の中でデザインしてしまう
かわいいキャラクターを提案してほしい…!と依頼されたら私は頭の中で「かわいい=猫だ!!!」とデザインをすぐ始めてしまいます。
完成したときにあまりかわいくできない…と調整に調整を重ねて、1日結局何もつくることができませんでした…なんてこともありました。
頭の中でデザインするとアイディアの幅も狭くなりお客様の要求からズレてしまうということを学びました。
先輩に「一度手書きでラフをつくるといいよ」と教えてもらってからは、画像のようにデザインする時は紙に整理してラフを描いてからデザインするようにしています。

ラフを描くことで早く違和感に気づけたり、情報の整理ができるのでデザインしたときにまとまりやすくなります。
その5 ワイヤーフレームに引っ張られる
サイトをデザインをするときは、必ずと言っていいほどディレクターさんからワイヤーフレームをもらいます。
ワイヤーフレームとは、サイトを作る上で必要な項目を先方と話し合い、実際の配置も含め並べていきます。サイトの下書きのようなものです。
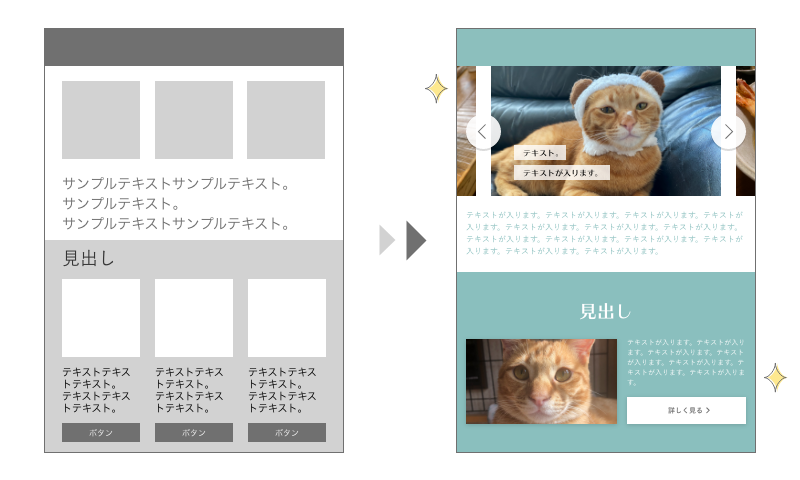
ワイヤーフレームはあくまで参考ですが、新人の私は見事にワイヤーフレーム通りにデザインしてしまいました。(ワイヤーフレーム通りのデザインを求められることもあります!!)

ワイヤーフレームは大事なものですが、画像のようにどこを目立たせるか…など、よりよくデザインしていくのもデザイナーの仕事と学びました。
最後に
もうすぐ入社して1年になります。入社して思ったことは、学生時代に学んだことは本当に基礎の基礎にすぎないということです。
自由にデザインするのではなく、いかにお客様の要求に応えられるか?ユーザーが見やすく使いやすいか?が本当に大切なんだなと思いました。
ユーザー目線がまだまだ未熟な私ですが、デザイナーとして広い視野を持っていきたいと思っています。