【社内勉強会】デザイナーがエンジニアに向けて「UI/UX」について講義してみた

みなさんこんにちは。デザイナーのkikuchiです。
先日、テクノデジタルでは、クリエイティブチーム主催の社内勉強会を開催しました!
今回の勉強会のテーマは、「結局、UI/UXって何?」です。
IT関連のデザインの基本となるキーワード「UI/UX」ですが、ITに関わる人でも、UIとは何か、UXは何かについてしっかり理解するのは難しかったりしますよね。
しかも、弊社は開発がメインの会社なので、社員も圧倒的にエンジニアが多く、デザインの知識が全くない人もいます。
そこで、エンジニアにも理解できるように、クリエイティブチームで「UI/UX」についての情報を整理し、業務に生かせるような講義を考えました。

社内のセミナールームとオンラインで同時開催したクリエイティブの勉強会でしたが、エンジニアも含めて30人ほど積極的に参加してくれました!
勉強会の流れ
以下が勉強会の全体的な流れになります。
1.そもそも、UI / UXって何?
2.なぜUIやUXが必要なの?
3.UI事例
4.UX事例
5.エンジニアさんたちが意識するとよいこと
6.インプット参考サイト
いざ、「UI/UX」について講義!
講義1.「そもそも、UI / UXって何?」
まずは、「UI/UX」はそもそもどういう意味なのか、全く知識のない人でもわかるように説明しました。
UIとUXは切り離せない要素なので、正直ここを説明するのが一番難しいです…!
「UI」については、「ユーザーと製品やサービスとの視覚上の接点」という言葉でまとめ、「メニュー、ボタン、配色、画像、間隔、フォント」などエンジニアにも馴染みのある具体例を加えました。
「UX」の方は、「ユーザーが製品やサービスを通じて得られる体験」として説明しました。
最後に、UIとUXの関係性にも触れました。
基本的な知識はここまでで理解してもらえたのではないでしょうか。
講義2.なぜUIやUXが必要なの?
UI/UXが何かを知ったところで、ここからはUI/UXを考える必要性についての講義です!
現代は、それなりの価格で質の⾼いもので溢れ返っているため、モノの差別化が難しくなっていること、そして、UXの当たり前化が加速化している現状を説明しました。
デザイナーだけではなく、エンジニアにもUI/UXを考えることが求められることを知ってもらった上で、次の講義に移りました。
講義3. UI事例
UI事例の講義では、アプリの改善例を紹介しながら、どの「UI」を改善すると、どんな「UX」が向上するのか、全部で6パターン説明しました。
視線の動きを考えた配置、エラーの見せ方、文章のメリハリなど…UIデザイナーは、ただ見た目を作ってるのではなく、直感性や操作性など目には見えない部分も考えているんですね。
ここまででUIデザインの奥深さに触れてもらえたのではないでしょうか。
UI事例の説明の後には、UIクイズも実施!

「AとBどっちが良いデザイン?」ということで、勉強会に参加している人たちに考えてもらいました。
デザイナーでも意外と難しい問題です…。
正解のデザインに対して、この要素の配置はなんでここなの?こっちの方がいいんじゃない?という議論もあり、大変盛り上がったと思います!
講義4. UX事例
UXの事例では、スターバックス、Nintendo Switch、Instagramの「ユーザー体験(UX)」を例に出して、“どんな体験設計がユーザーに響いているのか”を講義しました。
身近に溢れているUXに触れることができたのではないでしょうか!
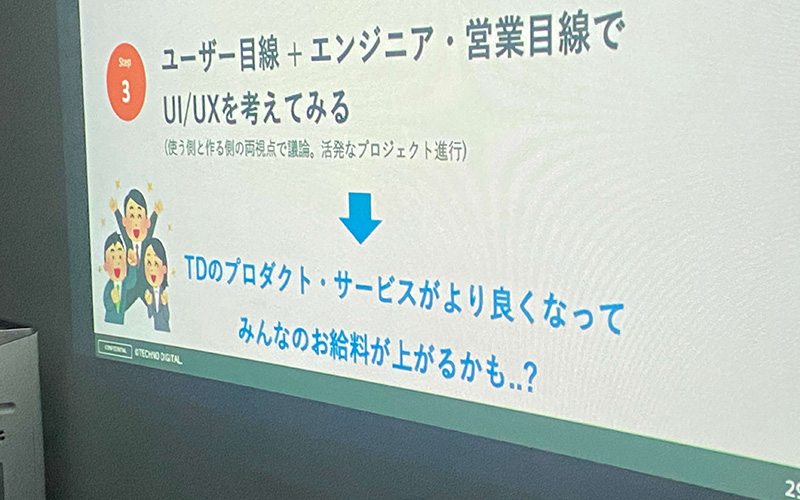
講義5. エンジニアさんたちが意識するとよいこと
デザイナーだけのものと思われがちな「UI/UX」ですが、エンジニアにも「UI/UX」の知識があれば、エンジニア目線で議論ができて、より良いサービスを作れるかもしれないですよね!
まずは、自分の触れている身近なサービスの「UI/UX」を意識するだけでも変化があるはずです。

お給料が上がるかも…?
講義6. インプット参考サイト
最後に、更に「UI/UX」の知識を深めるには?ということで、参考サイトを紹介しました。
実際に勉強会で紹介したサイトをこちらでもお見せします!
◾︎電通報
https://dentsu-ho.com/menu_category/cx
電通のメディアですが、CXに限らず、マーケティングやクリエイティブに関する最新の事例や知⾒が得られるサイトです。
◾︎Goodpatch Blog
https://goodpatch.com/blog/category/knowledge
UXデザイン、UIデザインなどあらゆるデザインに関するナレッジを紹介しています。
◾︎knowledge / baigie
https://baigie.me/officialblog/ux-design/
マーケティングやデザインに関する情報発信メディア。
読むのにパワー少しパワーが要りますが、オススメです。
◾︎UX MILK
https://uxmilk.jp/tag/ux
更新が停⽌して記事内容が古くなりつつありますが、⼀度⽬を通してもらいたいサイトです。
おわりに
初めて開催したクリエイティブ主催の勉強会で不安もありましたが、勉強会の後には、エンジニアの人に「楽しかった」「勉強になった」と感想をもらうことができました。
「UI/UX」は、深掘れば深掘るほど議論が生まれる難しい分野なので、今後もクリエイティブチームで「UI/UX」の正解を探って、社内で共有していきたいと思います!


