2025.04.18
新卒3年目の技術キャッチアップ方法
2016.06.24
イベント【新入社員研修】チーム別アプリ開発実況

こんにちは、テクノモバイル新卒採用担当の小日向です。
16年新卒が入社してから早3ヶ月が経ちました。
今回は新入社員研修の様子をご紹介します。
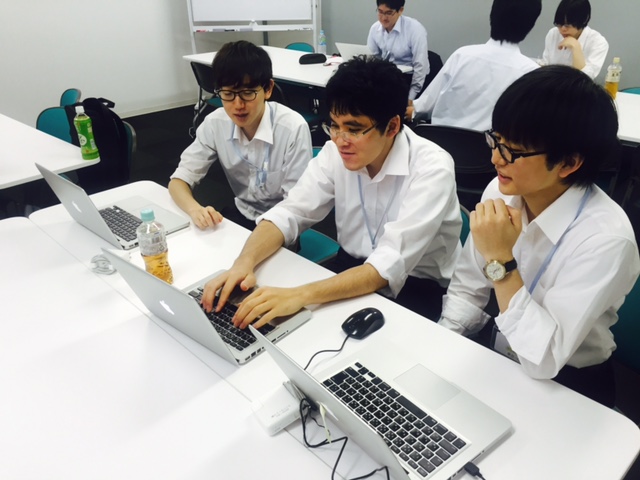
▼研修を行っているセミナールームの様子。

6月に入ってからはチームに分かれて、
それぞれが自由にアプリを開発しています。
開発期間は1ヶ月。
どんな機能をつけるか、どんなデザインにするか、
全て新卒が決めていきます。
チーム別に開発の進捗状況を聞いてきました。
▼Mさん、Oさん、Uさんチーム

使用した技術:Java、JavaScript、HTML、CSS
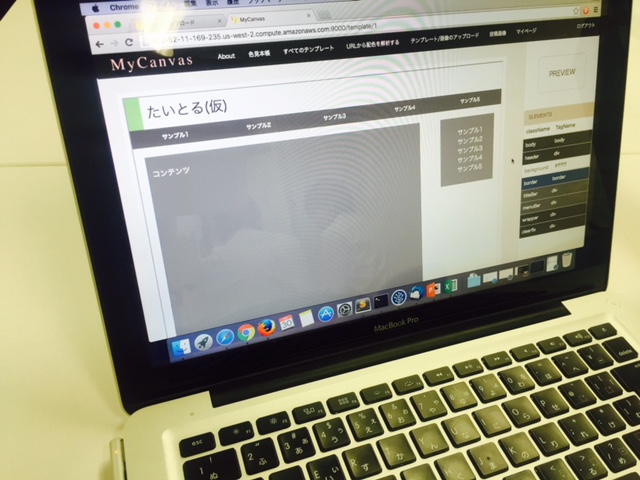
作成したもの:デザイン支援サービス 『My Canvas』
主な機能:基本機能の実装
通常Webサイトのデザインを変更するためにはコードを変更して
アップしてから確認する必要がありますが、「My Canvas」を使えばある程度
の形ができていれば色の変更などがリアルタイムで確認することができます。

作業の進め方はこんな感じ。
1週目 枠組み、基本機能の設計 完成度:20~30%
2週目 サーバー上で動作確認 完成度:50%
3週目 実装完了。機能追加、テスト、バグつぶし 完成度80~90%
4週目 テスト、バグつぶしをひたすら行う 完成度98%
▼U.Kさん、K.Nさん、H.Kさん

使用言した技術:Java、PlayFramework
作成したもの:おすすめ商品共有サイト 『Ositemile』
主な機能:ログイン、ログアウト画面 商品・コメントの投稿
学校でプログラミングを学んでいても、
研修で勉強した言語は初めて触ったという新卒もいます。
研修を受ける中で自分が成長できたと実感したことを聞くと、
Javaのプログラミングスキルはもちろん、チームでの開発方法、SQLの習得など様々でした。
アプリ発表に向けて
「多少笑いを取れるように頑張ります!」と気合いを入れていました。
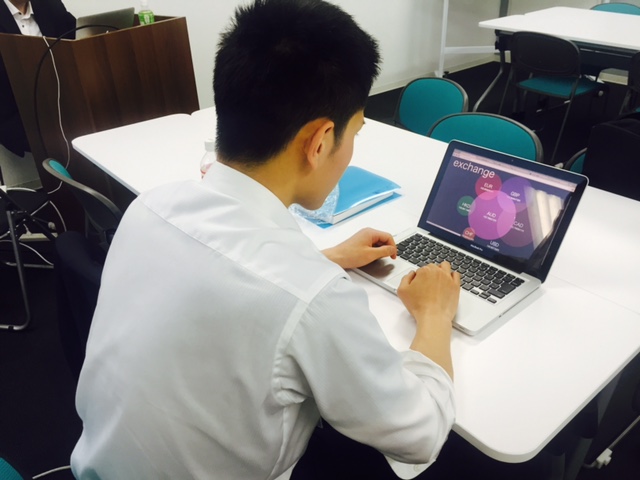
▼S.Kさんチーム

使用した技術:JavaScript
作成したもの:為替ランキング
主な機能:トップページ作成
為替の情報が可視化できるサイトを開発したKさん。
EU問題や経済の流れに興味があり為替についての開発に決めたとのことです。
一番のこだわりは為替と連動したサークルと文字を表示させること。
約1週間かけてこの工程に取り組んだとのことです。
参考書籍:『D3.js徹底入門 Webで魅せるグラフ&チャートの作り方』
研修課題発表会が楽しみです。
具体的な機能や課題発表会の様子はまた後日公開します!
最近の記事
タグ検索
SNS共有